カテゴリ:トピックス
役に立たないことが書かれているよ。
2011/03/16
なぜドラえもんは歴史を変えているのに、タイムパトロールに捕まらないのか。
答:ドラえもんは歴史を変えていないから
少し考えれば明確な回答が出るはずなのに、何故かきちんと説明できているサイトがないため、ちょっとした気晴らしに書いてみます。
「そもそもドラえもんはのび太の運命を変えるために来ているのに、時空犯罪者を取締るタイムパトロールに捕まるどころか感謝されている」という不自然から浮ぶのが冒頭の疑問です。ただよく考えてください。この不自然さが生まれる、もっと前、根本的な部分での不自然ではありませんか。「ドラえもんを送り出したセワシに犯罪の意識がない」というところです。
いくら自らが困窮に苦しんでいるからといって、犯罪に走ったりするでしょうか。例え悲壮な決意をもって実行したにしても、それを旧式のロボットに託すでしょうか。また、それをのび太に説明する表情も、明らかに必死さはありません。不自然です。
この不自然さを説明するには、3つの方法があります。第一の方法は「セワシは時空犯罪に問われない立場にある」という推測です。実はタイムパトロールの幹部であるとか、そういった説明ですが……正直苦しいのではないでしょうか。「ドラえもんが捕まらない」という結果を元に答えを作っている気がします。
第二の方法は、「実はドラえもんが来るというところまで歴史に折りこまれている」という説明です。ドラえもんの開発者は実はのび太自身、だとかのループ理論ですね。有名な創作最終回もこれです。ただこれ……最初のスタートがどこにあるのか、という疑問が出てきてしまいます。今後歴史を維持するために、セワシはドラえもんを送らなければならないのでしょうか。ドラえもんは無限の時の輪の中で永久にのび太の世話をしなければならないのでしょうか。これはこれで、永遠に年を取らない漫画の設定に合ってる気がしないでもないですが(笑、でも、腑に落ちない部分はあるんじゃないでしょうか。
ここで、第三の方法が出てきます。これは第一と第二を合わせたような部分があるのですが……「セワシの未来では、時空犯罪という概念がない」という説明です。これは1話におけるセワシの説明からも推測できます。のび太にタイムパラドックスによりセワシ自身が生まれてこない可能性を聞かれたとき「東京から大阪に行くのに、新幹線・車・バス・飛行機いろんな方法があるが、方角さえ合っていれば最終的には目的地には着く。それと同じように自分も必ず生まれてくる」と説明を行なっています。これ、ようするに「大きな視点で見れば、歴史が変わることはありえない」と言っているわけです。
もしこのセワシの説明が未来人の一般的感覚であったとするならば……歴史を変えることは犯罪になりえるでしょうか? 答えは否。歴史は変わりえないとの結論なのだから、犯罪と規定される理由がありません。よって、セワシのいる未来では、時空犯罪という概念が存在せず、タイムパトロールもいないのです。
いやいや、タイムパトロール出てきてるやん、と言うまえに、この先をもう少し考えてみてください。
こうしてセワシは見事ドラえもんを送りこみ、歴史改竄はまんまと成功します。そうしたとき、未来の住人はなにを思うでしょうか。自らが改竄の成果であるがゆえに、これ以上の改竄を阻止しようと動くのではないでしょうか。のび太がそう考えるかどうかは微妙ですが、静とのび太の子供は確実にそう思うはずです。歴史改竄によって自身が生まれたということは、逆に言えば歴史改竄によって自身が生まれなくなることがありえます。となれば、歴史改竄を断固として阻止するでしょう。
そう、タイムパトロールは、ドラえもんによる歴史改竄が成功した未来から送りこまれていたのです。その任務はドラえもんによる歴史を維持すること、すなわち歴史改竄を阻止することとなります。
以上より、「なぜドラえもんは歴史を変えているのに、タイムパトロールに捕まらないのか」に対する私の回答は、「タイムパトロールから見れば、ドラえもんは歴史を変えていないから」です。
おっぱい
注:以下の条件に当てはまるコメントは無視されます
- 「http:」を含むもの
- 日本語を含まないもの(半角文字しかないコメント)
書いた日: 2011/03/16 22:19 カテゴリ:topic
2010/01/20
IE6は速攻アウト、IE7も設定変更してなければアウトという非常に危険度が高い脆弱性です。この脆弱性を利用したGumblarの亜種(Web改竄系ウイルス)が出るのも時間の問題でしょう。
なお、自分のサイトがウイルス感染源となっていないかは、こちらで確認できるようです。
ちなみにWindowsの場合、内部の部品にIEを利用しているソフトも多いです。「自分はIE使ってないから」と油断しないほうがいいですよ。
2chセキュ板のWeb改竄ウイルス総合スレを見ていると、被害にまったく衰える気配が無いことが実感できます。ひどい。Web制作会社とかどんな状況なんだろうと思いますね……。
- かくに:自分ところチェキってみたけど大丈夫っぽかったです。あとスラさんのサイトのアナログの文字が無くなりました。以前よりも強くなった気がします。
- 管理人:ちょ、今迄アナログだったんですかっ! そいつわ……あぶねぇぜ……。
注:以下の条件に当てはまるコメントは無視されます
- 「http:」を含むもの
- 日本語を含まないもの(半角文字しかないコメント)
書いた日: 2010/01/20 23:02 カテゴリ:topic
2009/09/15
SKK最強伝説。
はじめに
Windowsで日本語入力をした方なら、誰もがMS-IMEの馬鹿さ加減を知っていると思います。学習をすればするほど馬鹿になる傾向を感じているのは僕だけではないはずです。
それを嫌ってATOKに乗り換えるという選択肢もありますが、いかんせん、ATOKはお金を出して買わなければなりません。(個人的には十分にその価値はあると思いますが)。
が、実はフリーの日本語入力ソフトというのもあります。例えばLinuxで標準的に利用されているAnthyをWindowsに移植したWinAnthyやネットワークを利用したSocial IMEがそれです。しかしWinAnthyは操作性が独特な上、変換精度はMS-IMEと同程度ですし、Social IMEは意外と賢いですが常時ネット接続が必要で、うっかり個人情報を単語登録すると微妙なことになります。(例:「ある」の変換結果に「アルファパーク太田408」)
というわけで、今回はフリーの日本語入力ソフトの中でも、僕が昔から使っているSKKを紹介しようと思います。
SKKの概念
SKKはSimple Kana to Kanji conversion programの略であり、その名のとおり非常にシンプルに作られています。普通のIMEのように文節や読み仮名の解析など、複雑なことは一切行いません。ユーザーが意図的に指定してやる必要があります。
普通のIMEの場合、学習するのはコンピュータの側です。しかしSKKは違います。ヒトの側で学習するのです。ゆえに誤変換は起こりえません。起こるのは全て、誤記です。これは手書きとまったく同様であり、実際慣れてくると手書きをしているような感覚に陥いります。これが癖になるのです。
欠点
SKKは特殊なIMEです。ゆえに慣れるまでは欠点のが目立ちます。そのため、利点よりも先に欠点から説明していきます。
- 慣れが必要
-
SKKは他のIMEとはまったく異なる操作性になっています。また今迄PCの側でやっていた文節解析や送り仮名の指定を人間の側でやらなければならないため、初めのうちはどうしてもそれが脳への負荷になります。ゆえに最初の2週間はつらいです。修行と割り切る必要があります。
- 同音異義語に弱い
-
ATOKみたく前後の文脈から正しい漢字を予測する、なんてことはまったく行いません。「貴社の記者が汽車で帰社する」と入力するのは非常に大変です。
- 送り仮名に弱い
-
送り仮名は自身の責任において指定しなければなりません。ゆえに下手をすると表記の揺れが生じたりします。……僕の文章をよく読んでる方は既に知ってそうですが。個人的には行う、行なうがよく揺れます。
- Shiftキーを多用するため、左手小指が疲れる
-
仕組み上、Shiftキーを多用します。ゆえに慣れないうちは小指が疲れます。もちろん鍛えられてしまえば気になりませんが。
- 疲れる
-
PCの側でやっていた仕事を自身で受け持つわけですから、当然脳には今迄より負荷がかかります。
利点
- 速い
-
慣れると非常に速いです。ブラインドタッチが出来る方なら手書きと同じスピードで書けます。何故かというと、入力するたびに確定していくので、後ろに戻らないからです。通常のIMEの場合、「彼女の目的がなんなのか未だにわからない」という文を変換するとき、「かのじょのもくてきがなんなのかいまだにわからない」まで入力してからSpaceを押す人が多いでしょう。するとその後、誤変換が無いか見るために必ずジェラのところまで目を戻す必要があります。結局自分の入力した文章を二回読んでいるのです。使えばわかりますが、SKKは入力=確定なので目を戻す必要はありません。これが手書きと近い感覚と言われる由縁のひとつです。
- 軽い
-
SKKは複雑な処理をなにも行いません。ゆえに軽いです。
- 無料
-
タダです。ゆえに許されるのであれば、会社のPCに入れても怒られません。(ただし共用のPCに入れるのはやめておきましょう。)
- OSを選ばない
-
SKKは元々emacsというUnixで利用されるエディタで使うために作られたソフトですが、その単純さからいろいろなOSへ移植されています。WindowsではSKKIME、MACではAquaSKK、Unixではuim-skkなど。
- 心地良い
-
入力時にある程度頭を使いながら書かなければならないのは、慣れない内は疲れますが、慣れてくるとある種の心地良さが生まれます。変な誤変換にイラっとなることもなく、Shiftをリズムカルに入れてゆく。脳に受かぶ文章をダイレクトに入力してゆく。手書きで文章を書くのと似ているのです。これはある程度使いこまないとわからない部分なのですが、私を含め、この心地良さがために離れられなくなっているユーザは非常に多いです。
- スムーズな辞書登録
-
SKKでは変換テーブルを最後まで行ったあと、最初に戻るなんてことはありません。その場ですぐに辞書登録モードへ移ります。考えてみれば最後まで行く=辞書に無い、なのですから、これは非常に自然な動作です。気が効いてます。
ピンときたら……
ちょっとでも興味が出たなら、使ってみましょう! なにしろフリーなのです。そして実は非常に簡単に試せるのです。
firefoxでSKK チュートリアル by JavaScriptに行けば、とてもスムーズに操作の仕方がひととおり学べてしまいます(IEだと動きません…)。ただ最初に上にある確定キーをCtrl+JからCtrl+Qとかに変更してください。実際のSKKは確定キーがCtrl+Jなのですが、by JavaScriptの場合、Ctrl+Jだとブラウザが邪魔をしてうまく動かなくなってしまうのです……。
チュートリアルを最後まで到達して、なんとなく気になったならSKKIMEのインストールです。地味にわかりにくいページですが君のてのひらからさんでインストールから初めの設定までわかりやすく解説されているので参照してください。
最後に
SKKを利用していくと、実は誤変換というものが非常に大きなストレスになっていたことに気付かされます。この場合の誤変換とは最後に確定した形だけでなく、最初の一発目のSpaceで文節区切りがうまくいっていないものも含みます。
日本語の仕組み上、完璧な文節区切りはありえません。「ここでは着物を脱いでください」「ここで履物を脱いでください」どちらが正しいか判断できるのは人間だけです。となれば結局合っているかどうかは、毎回人間が確認せねばならないのです。人とPCの意思疎通が必要なのです。となれば、はたしてPCが文節の区切りを推測する意味はあるのでしょうか?
SKKの入力方式はPCとヒトの意思疎通をスムーズに行います。そしてSKKは人の領域である文節指定まで踏みこみません。無駄なことをしないからこそ、PCがヒトの領域に踏みこまないからこそ、逆に淀みがないのです。きっちりとした線引きをし、お互いを侵攻しないからこそ、逆に良好な関係を築けるのです。
これって、ちょっと面白いと思いませんか?
注:以下の条件に当てはまるコメントは無視されます
- 「http:」を含むもの
- 日本語を含まないもの(半角文字しかないコメント)
書いた日: 2009/09/15 02:45 カテゴリ:topic
2009/09/06
失敗例から学ぶ実践的クレーム処理法
ひとこと多くしゃべってしまったばかりに、相手を無駄に怒らせたこと、ありませんか?
しゃべっているうちに、何故か相手が怒りだしたこと、ありませんか?
そういったことを避け、健全な人間関係を送る。それは素晴しいことだと思いませんか?
今日は読者の皆様が少しでも円滑な会話を楽しめるよう、現実にあった失敗例から「どこがいけなかったのか」「どうするべきだったのか」を解説していこうと思います。
さて今回取りあげるのは、twitterという場で行なわれた以下のやりとり。赤色のほうを解説していきます。
@tarbrick "完全なオリジナル(中略)もはやそこに価値があるのかな〜と思ったりする。> 世の中の真面目に創作活動を行っている方々を馬鹿にしているのですか? pixivというサイトを運営してたくさんの方々の絵を預かっている方の発言とは思えません。約13時間前 webで
オリジナルに価値がないとか盗作OKとかちょっと勘違いされているようなので説明します。約10時間前 webで
気持良く話していたところに、横槍を入れられ、そこへの対応を初めた第一声です。こちらのサイトからここに至るまでの流れを読んでおくと捕みやすいかもしれません。
なお、私から言わせてもらえば、これは0点。まったく良いところが見あたりません。もしあなたが緑色の方の立場だったとしても、こう答えられたらどう思うでしょうか。なにかしら「むっ」としたものが込み上げてこないでしょうか?
何故そうなってしまうのでしょうか。これからひとつひとつ説明していきますが、読者の皆様もどこがいけないのか考えてからこの先を読んでみてくださいね。
ではまず前半から。オリジナルに価値がないとか盗作OKとか
は相手の発言の要約ですが、あまりにもおざなりです。おうむ返しは効果的に使えば「あなたの言葉はきちんと聞いていますよ」という意思表示が出来、相手を安心される効果があります。しかしそれは相手の言葉を尊重し、大切にしていることがわかるから安心するのです。乱暴な要約をとか
と投げ遣りに繋げるのは、相手からいただいた資料をざっと目を通したあと「ようするにこういうことでしょ。だらだら書くんじゃねーよ」とつっかえすようなもの。安心どころか不快です。
先に進みます。ちょっと勘違いされている
も完全にアウトです。ちょっと
には「わずか」という意味がありますが、同時に「大層というほどではないが、かなりの程度・分量である」という意味も存在します。(参考 goo辞書) わかりづらく誤解を招きやすい言葉のひとつです。通常時に利用するのは自由だと思いますが、相手が自分のことを不快に思っているような状況ではちょっと不適切ですね……と、もちろんこのちょっとは「かなり」という意味合いですが。
次の勘違い
も好ましいものではありません。ここでは「誤解」と言い変えたほうがより良いでしょう。
さて次が一番大きな問題箇所、されている
という部分です。「する」の受け身、もしくは尊敬の意になりますが、いずれにせよ相手について言っています。確かに相手が勘違いをしたのは事実かもしれません。しかしそれを怒っている相手にそのまま言ってしまっては問題外です。「私は懸命に語ったのに、貴方が勝手に誤読をした」「貴方の読解力のなさゆえに、無駄な説明をこれからしなければならない」といった印象を抱くのは目に見えています。たったのこれだけで、例えその意思はなくとも、「私は悪くない」と言ってしまっているのです。そんなことをしてこの後が有利に進むわけがありません。最悪です。
最後に説明します
と来ています。これもアウトです。本当に誤解であるのならば、今度は誤解を招かないように説明しなければなりません。Twitterという文字数制限の厳しい場所で、また返信の速度が速く話の腰を折られやすい場所で、1から10まで詳細に説明出来るわけがありません。よってこの場で説明すべきではありません。
さて、全体を通してみましたが、そこらかしこが攻撃的であることがわかったと思います。今回の場合、相手がもっていた自分への期待を否定されて怒っている状況です。まだ「出来ればそうであって欲しくない」という段階です。そこに棘のある言葉の返礼。相手には落胆と同時に、怒りを増幅させる他ありません。このあとにいくら説明があったとしても、最早冷静には読めない、聞いてはくれないでしょう。最初のたったひとことで、誤解を解く機会は永久に失なわれてしまったのです。
「俺の話を聞けぇ(By CKB)」なんて言われる方がいらっしゃいますが、話は聞けと言って聞かせるものではありません。まずは聞かせる環境を作ってやらないといけません。ヒトラーは観衆が自然と静かになるまで、演説を初めなかったと言います。聞きたいと思わせることが重要なのです。
つまりここは、1mmたりとも押してはいけません。全力で引くのが望ましいのです。というわけで、私の考えるこの時点での正解は以下です。(115文字)
誤解を招くような発言をしてしまい申し訳ありません。もっとわかりやすく、きちんと書くべきなのですが、この場の文字数制限と自らの力不足のためうまくいきません。後日別の場に改めて書きますので、お待ちくださいますようよろしくお願いします。
まず一番最初に謝ります。謝ることで相手に聞く余地を作ります。しかし謝罪したのは誤解を招くということに対してですから、自分の主張も相手の主張も傷付けません。なお失敗例では最後に謝ってますが、論外です。これだけ棘のついた発言をしておいて謝ったって、なんの効果もありません。
次にここで書けない理由を明示します。相手につっこまれる前に、こっちから言うのです。なにかしらの議論をするときはつっこまれる場所を作らないことが重要ですが、どうしてもスキが出来る場合には先にこっちでつっこんでおくのが良いです。そして最後に言いきりの形にしておく。ここで間違っても「お願いできないでしょうか?」と書いてはいけません。つっこみどころになってしまいます。
これでなにも帰ってこなかったらしめたもの。違う話題を振ってしまいましょう。それでも帰ってこなければ、もうあとは改めて騒がれるまで放置で良いでしょう。別の場所に改めることにより、スルーできる可能性が出てくるのです。改めて騒がれたとしたら、つまりそれは相手はあなたの話を聞きたくて仕方無くなったのです。話を聞いてくれるのですから、これはもう喜ぶべきところです。
もしなにかしらの返事が来たときはなにを言われても具体的に答えてはいけません。せっかく全力で引くという立場を明確にしたのです。答えることでだいなしになってしまいます。「まずは改めて書きますからお待ちください」「改めますからお待ちください」とだけ答えます。「なにを書くのか」「どれに対し返事をするのか」「誤解とはなにか」「とっととYesNoで答えろ」「どこで書くのか」「いつ書くのか」全部「お待ちください」で対応します。返事をしないことで主導権を握りっぱなしにするのです。「ずっと俺のターン」です。失敗例は答えてしまっているからこそ相手に主導権を握られ、そのままずるずるといってしまい、最終的に無理矢理打ち切らざるをえなくなっています。駄目ですね。
というわけで失敗例から学ぶ実践的クレーム処理法、いかがでしたでしょうか。出典元では、この最初の発言の失敗により、騒ぎはどんどんと大きくなり、自社が持つサイトの言論統制までして収めざるをえない状況に陥いってしまいました。
自分のなにげないひとことで相手の怒りを買う。これはどんなに気をつけていても起こりうることです。しかし怒りを表明されたとき、どう対処すれば良いかを知っていれば、恐れることはありません。そしてネット上の文章は長期間残るものです。過去の炎上の主原因がどこにあったかを考えることは、もしかすると、実生活で役立つことかもしれませんね。
注:以下の条件に当てはまるコメントは無視されます
- 「http:」を含むもの
- 日本語を含まないもの(半角文字しかないコメント)
書いた日: 2009/09/06 05:58 カテゴリ:topic
2009/09/04
Windows7
なんか某所で質問があったので。コメントで返信しようとしたけど長くなるのでここに書くよ。
あ、この記事は書いたひとの予想が多く混入してます。注意してね。
Vistaってのが去年くらいに出てたような気がするんだけどもう次なのかい?
「もう次」というのは恐らくXPの印象が強いからかと思います。
Windowsリリース一覧
| Version | リリース年 |
| Windows 3.1 | 1993 |
| Windows 95 | 1995 |
| Windows 98 | 1998 |
| Windows Me / 2000 | 2000 |
| Windows XP | 2001 |
| Windows Vista | 2006 |
| Windows 7 | 2009 |
上記を見ればわかるとおり、ほとんどの場合3年程度の間隔でリリースされています。
むしろXPが例外的に長いというのが正解です。そして何故XPが長くなったのか、これはVistaが不評な原因と密接な関係があるのです。
XPが長くなった要因は2つあります。まず最初に、XPが出た当初は今のようにブロードバンドが一般まで普及していませんでした。ADSL普及の先駆けとなったYahooBBのサービス開始が2001年ですので、ほぼ同時なんですね。
そうして家庭にブロードバンドが普及するにつれ、ウイルスやセキュリティが大きな問題として叫ばれるようになりました。しかし出た当初のXPにはセキュリティ対策は不十分であり、それが大きく槍玉に上げられるようになっていきます。マイクロソフトとしてもその声を無視することは出来ませんでした。
そうしてXPが登場して丁度3年となる2004年、WindowsXPのSP2がリリースされます。「セキュリティの強化」を最重要項目と掲げ、安心できるWindowsと宣伝し、アップデートを促しました。
しかし実際このSP2は非常に大きなアップデートであり、また3年という区切りからしても、本来であれば新しいOSとして販売したかったモノでした。しかしセキュリティを求める市場の声を無視することは出来ず、またセキュリティ以外に大きな機能追加も出来なかったことから、マイクロソフトは仕方無く無償リリースをしたのです。
すなわち3年という節目でWindowsXP SP2という大きなアップデートをしてしまったこと。これがXPが長くなる第一の要因です。
もう一つの要因。それは単純にVistaの開発の遅れです。これはWindowsXP SP2の開発に大きく人員を取られてしまったことで遅れたという部分もあります。
が、それよりも大きな問題として、実はVistaでは非常に野心的な機能が追加される予定でした。WinFSという機能です。内部の仕組み、今のファイル保存の仕組みを大きく変えることになる革命的な機能でした。しかしこれがあまりに野心的であったため、なかなか完成させることが出来ず、開発は遅れていきます。
内部的なメインとして据えていたこの機能の開発遅延により予定は大きく狂っていきます。当初(2003年)の予定ではVista(当時はLonghornという名前でした)は2004年の夏に出荷予定でした。WinFSが速いうちに完成していればそうなったかもしれません。しかし結局2004年の夏に出たのはWindows XP SP2です。
が、それでも未だWinFSの完成のメドは立ってきません。1ヶ月の発売延期は1ヶ月人件費が増えるということ。つまり延期に延期を重ねることにより、どんどんとコストが、リスクが高まっていきます。さらにPCメーカーからもリリースの要求は高まっていました。新しいOSというのは新しいPCを売る絶好の機会になるからです。いくらマイクロソフトでも、これ以上の延期は難しくなっていきます。
そこでついにマイクロソフトは決断します。WinFSの搭載を後のバージョンアップであるSP1で搭載すること決定したのです。これが2005年初頭の話になります。その後2005年夏に「Vista」という名称が決定。2006年の後半に出荷予定となりました。2006年後半とは、WindowsXPが出てから5年となるものでした。マイクロソフト的に、これが譲歩できる最大のところだったのだと思います。
しかしネックとなっていたWinFSの先送りをしても、遅れは取り戻せない状況でした。このままでは2006年のリリースすら難しくなってしまう……。よって2006年夏、ついにWinFSの開発中止を決定。さらに搭載予定であったその他の大きな内部変更も見送り、Aeroという見た目が派手な機能を広告の中心に据え、なんとか2006年12月、企業向けリリースをすることが出来たのです。そして店頭にて一般販売されたのは2007年1月のことでした。ここまでギリギリだったのです。
つまりWindows Vistaはビジネス的要因が非常に強い、多くのものを先送りにした間に合わせで中途半端なリリースだったのです。ゆえに完成度の低さがそこらじゅうで目につくことになってしまいます。
それは不安定というわけではありません。むしろ安定性はWindowsXPの正常進化であり、落ちているわけではありません。
しかし広告の中心に据えたAeroはスタートメニューの構成などなどを大きく変更したものです。誰もが新しい機能、新しい使い勝手には戸惑います。だからこそ、わかりやすく作る必要がある、はずでした。しかしそこは間に合わせ。完成度が低く、痒いところに手が届かない、非常にわかりづらいものになってしまいました。
さらに子供騙しを狙った見た目の派手さを全面に押し出しています。過剰な演出はうざいだけでなく、そのために処理を追加しなければなりません。つまり、動作が鈍くなる、いわゆる重いといわれるものです。
"わかりづらく、うざく、重く、遅い。" 結局ユーザーの評価はさんざんなものになったのです。評判が広まるにつれ買い控えが起き、Vistaのリリースから3年が経過した今も、一番使われているOSはXPという状況になってしまいました。
しかしマイクロソフトは反省が出来る企業です。今回のWindows7はVistaで出た不満を考え、乗りこえ、顧客の信用を取り戻すことを第一に考えて開発されています。
余分な演出や機能を抑えることで動作を軽くし、わかりづらかった部分を無くすか、あるいはわかりやすく作り直す。Vistaの二の舞になっていないことを現実で示し信頼を取り戻すため、RC版や体験版を無償配布し、実物にて大きく広告する。
"わかりやすく、シンプルで、軽快で、速い。"マイクロソフトという人材豊富な大企業がこれを本気で目指せば、それは現実になります。今回のWindows7は、本気なんです。
ただ、まだ発売されているわけではないので、実際どうなのかというのはわかりません。また、XPから変更されている部分も多いため、いくらVistaよりはわかりやすいとはいっても、戸惑う部分は少なからずあると思います。
ゆえに、DVDが焼ける環境と、HDDにパーティションを割り当てていない空きがあるのなら。もしくは仮想化環境が導入されているのであれば、体験版を試すことをお勧めします。企業向けリリースのEnterprise版が90日無料で利用できるものが用意されています。ただインストール時にアップデートを選択すると90日後エラいことになりますし、間違っても今XPで使ってるスペースをフォーマット(初期化)しちゃわないよう気をつけてくださいね。
- ろき:Vistaの互換性の悪さはほんと前の現場で散々泣かされましたわ。(ノд`)妥協なきOS対応は一般パッケージソフトの宿命か
- S-BOW:これはなんていうガイアの夜明け? 非情に判りやすかったです。まあ自分はまだまだXPを使わざるを得ないだろうけど……早く新しいPC欲しいよorz
- かくに:これほど細やかに解説してもらえるとは・・・三世代に渡るOSの歴史がここに! こんな理由があったんですね。こう説明してもらうとビスタって物凄い地雷だったって事のような・・・おっかねぇ・・・
- 管理人:>>ろきさん そもそもVistaはXPとの互換性を捨てるはずでしたからね……。Vista用としてまったく別のアプリを作成するのがあるべき姿のはずなわけで。Windows7も内部的にはほぼ捨てています。が、Vistaの時の声を生かしてXPモードを搭載。こういったところがマイクロソフトの素敵なところです。僕は嫌いですけど。 >>S-BOWさん そう言われてしまうとむしろカノッサの屈辱を目指したほうがよかったかなぁとか。Win7はかなり良い感じなので、体験版使ってみては? HDD増設する必要ありますけど。
- 管理人:>>かくにさん Vista史は意外とドラマチックなので、この場を借りて書いてみました。そしてVistaという地雷があったおかげで、Win7は良いものになりそうな感じです。WinXPも良いOSなのですが、まだまだセキュリティが甘いので……。
注:以下の条件に当てはまるコメントは無視されます
- 「http:」を含むもの
- 日本語を含まないもの(半角文字しかないコメント)
書いた日: 2009/09/04 19:34 カテゴリ:topic
2008/10/26
手抜きな携帯ページのつくりかた
んなもん、ぐぐる様をコキ使えば良いのです。
http://www.google.co.jp/gwt/nにアクセスして、自分とこのトップページのURLぶちこんで、出てきたページのURL案内しとけば良いのです。
ウチだとhttp://www.google.co.jp/gwt/n?u=http%3A%2F%2Fslime-girl.homelinux.net%2Fになるようですね。おおしかし僕のページはほとんど見栄えがかわらない(笑。シンプルデザインを心掛けた甲斐があった。
まあ携帯からのアクセスが全部ぐぐる経由のアクセスになってしまい、カウンタとかアクセス解析とかが変になってしまうかもしれません。そこがデメリットですね。
- oniki:おお…こんな便利なものがあったとは…! 教えてくれてありがとうございますなんだぜ
- 管理人:どういたましてだぜ。auなんかはぐぐる検索がデフォになってるから、ほぼデフォルトでぐぐる変換通したアクセスになってるはずなんだぜ。だから動作は問題ないはずだぜ。
注:以下の条件に当てはまるコメントは無視されます
- 「http:」を含むもの
- 日本語を含まないもの(半角文字しかないコメント)
書いた日: 2008/10/26 20:31 カテゴリ:topic
2008/09/25
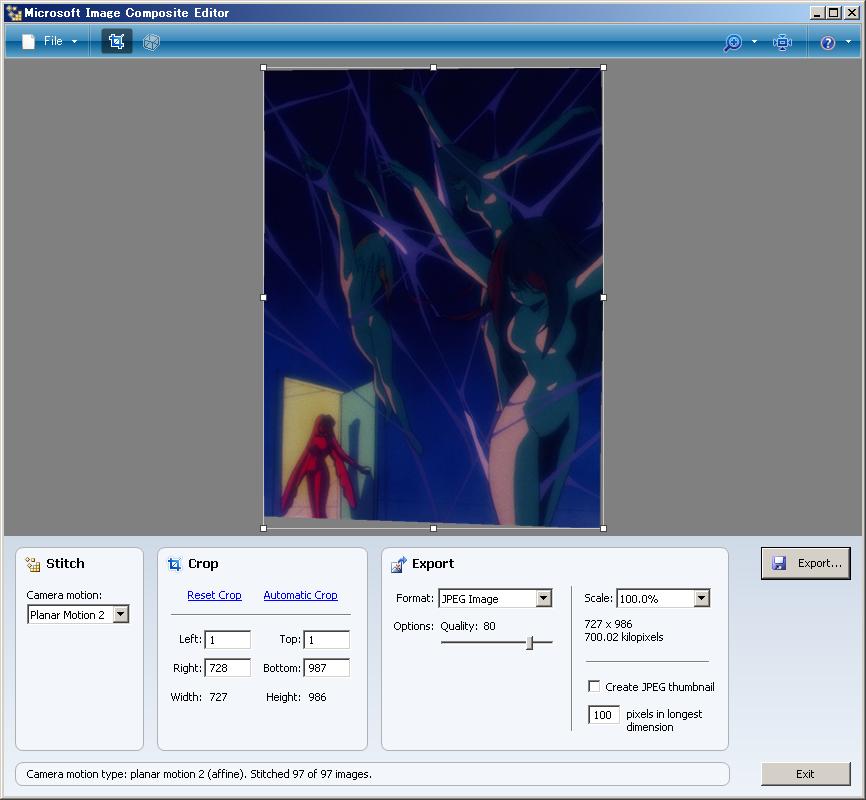
マイクロソフトが作った画像自動連結ソフトの紹介です。
某所で知ったのですが、これは本当にスゴイモノです。アニメのスクロール(パン)シーンなんかを全自動で、しかも綺麗に繋げてくれます。
例1
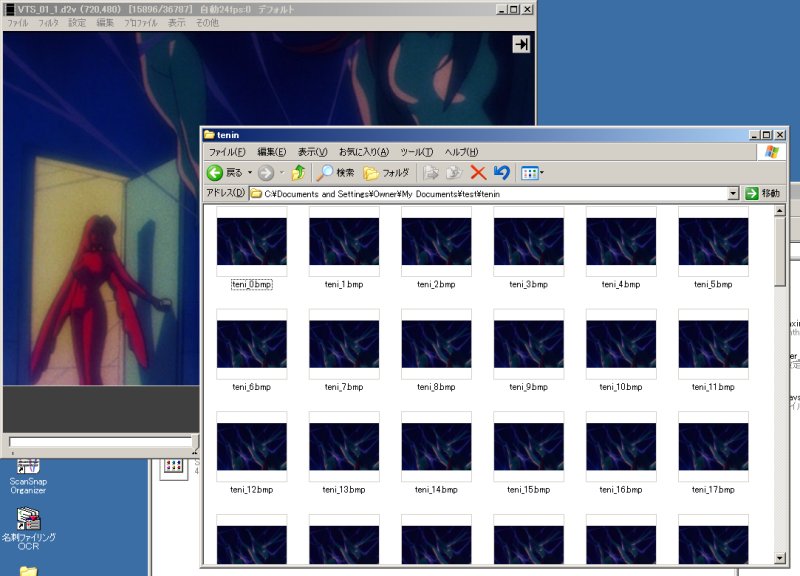
まずは対象シーンの画像ファイルを作成します。aviutlとその公式ページで公開されている連番BMP出力プラグイン(AviUtl本体のダウンロードの少し下、出力プラグインのところにあります)を使うのが一番ラクでしょう。
AviUtlの使い方の説明ははぶきます。適当にぐぐってください。シーンの部分を選択して「ファイル->プラグイン出力->連番BMP出力」を選んでやればOKです。

とりあえず最初は比較的動きが少ない65話の店員さんが縛られてるシーンにしてみました。
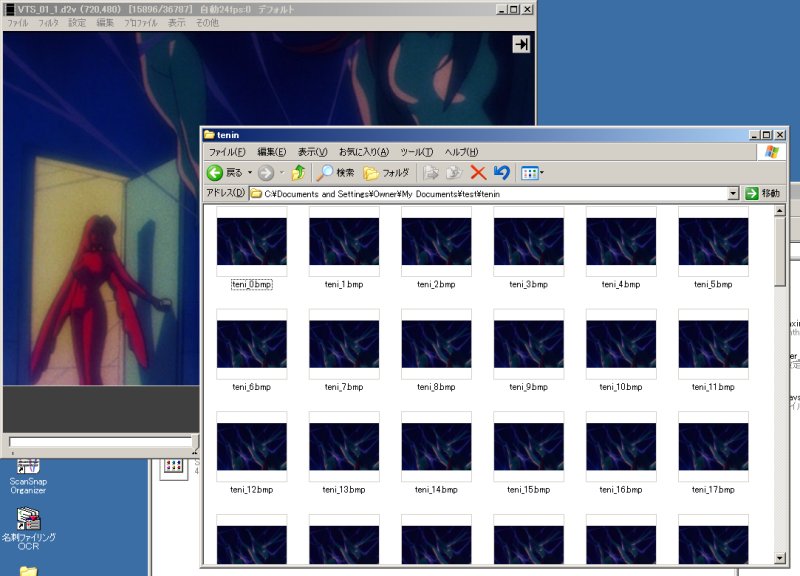
次にICEを起動させ、連番BMPをD&Dします。

あとは暫く待つだけ!!5〜6分はかかるので、トイレにでも行ってきましょう。
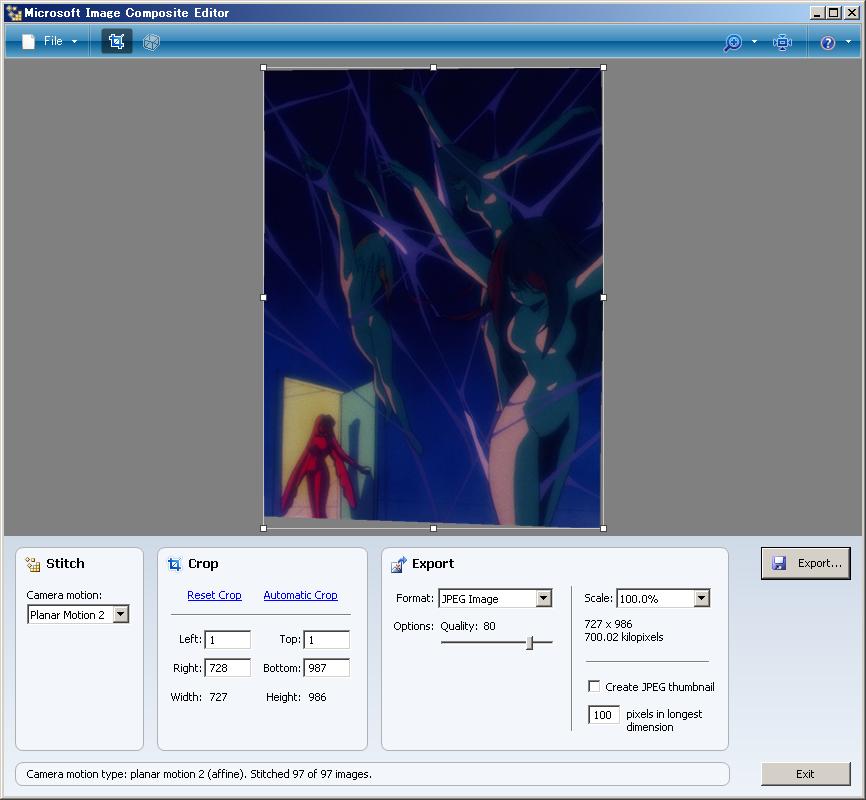
で、出来あがり。

マイクロソフトすげぇぇぇぇぇぇえええ!!
あとはエキスポートとか適当にやって出力してやってください。これが出力結果です。
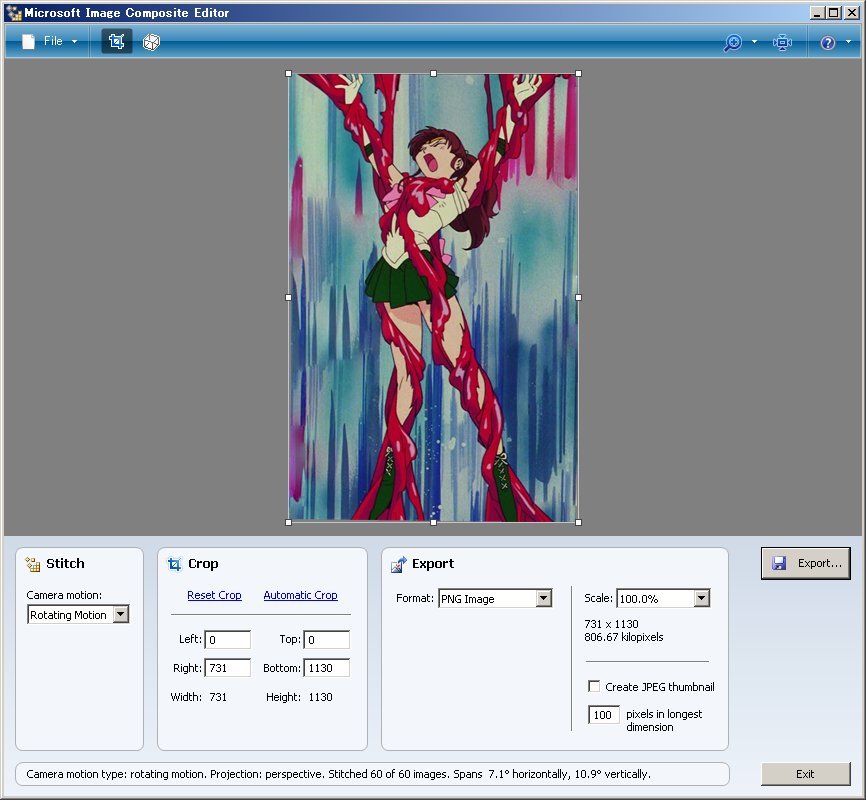
例2
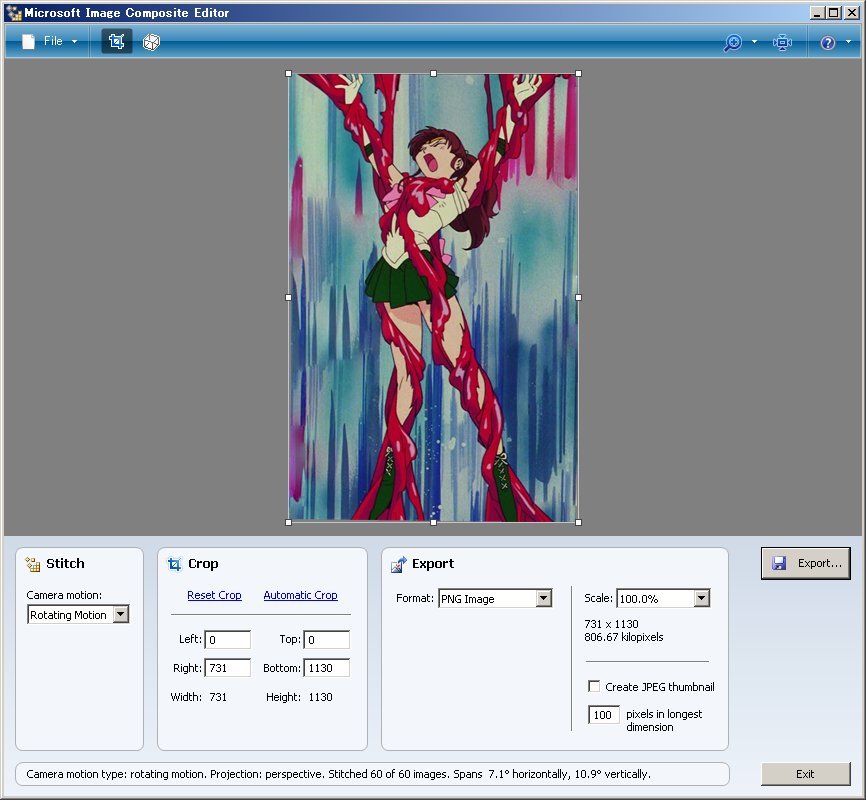
ではもっと激しいシーンならどうでしょう。
というわけで、ジュピターが縛られるシーンでやってみました。あのシーンは背景が非常に激しく動きます。まず確実にうまくいかないだろう。そう思っていたのですが…
10分後席に戻った僕が見たものは!!

す、スゲェェェェ!!
こちら出力結果。すいません、マイクロソフト、マジ恐れいりました…。OSはあんななのに…
というわけで、日々アニメのスクショ取ってるような方々に非常におすすめです。これは本当にびっくりだわ…
注:以下の条件に当てはまるコメントは無視されます
- 「http:」を含むもの
- 日本語を含まないもの(半角文字しかないコメント)
書いた日: 2008/09/25 16:52 カテゴリ:topic
2007/10/15
ああ、ここにも安藤監督のエロちっくな描写に壊された犠牲者がひとり(笑
転んだジャンルは違いますけど、あの頃植えつけられたモノで今も頑張ってるひとを見ると元気が出ます。
頑張ってるというか、戦っているというのが正しいのかもしれませんが。
200話完走まで熱く見守らせていただきます。がんばってー!!
65話はレオチラ多いから当然取りあげられるだろうしな(笑。ちびうさのパンチラを含めると全部で4回あるので1話中のパンチラ回数でトップだと勝手に確信していたのですがそうでもなさそうですね。
まあ、パンチラを描いた作画監督No.1は数えるまでもなく安藤監督でしょうが。昔はケモノ系同人誌出してたとか見ましたが、今はなにしてんでしょうか安藤さん。現役ならまたフェチっぽい映像出して欲しいですね…。
しかし、セクシーな妖魔やら敵キャラはいっぱいいましたが、そいつらは紹介しません
という記述を読んで「もしかしてこれは僕がやらなきゃ駄目なのかっ」と勘違いしてしまいそうな。…希望者います?
- srnk:(`・ω・´)ノ
- uchigawamoon:偶然発見しました。応援ありがとうございます。65話も当時録画で残したほどのインパクトがありましたので(残念ながら管理人さんとは別の点で、ではありますが)もちろん取り上げます。だいぶ先ですがまたご覧ください。
- :まんこ
注:以下の条件に当てはまるコメントは無視されます
- 「http:」を含むもの
- 日本語を含まないもの(半角文字しかないコメント)
書いた日: 2007/10/15 19:07 カテゴリ:topic
2006/12/17
なんか面白げなもの発見。無線帯域共有プロジェクトっぽいです。
つまり…。自分ちにfon対応ルーターを置いて他のfon登録ユーザーに解放することで、他のfonユーザーの家に置いてある無線ルーターを通してインターネットアクセスが可能になる、と。
日本にガンガン普及していけばメリットありそうですが、今のところは普及してないわけで、メリットなし。が、しかし…。現在期間限定(?)でfon対応無線ルーターが1980円!!送料入れても3000円!!丁度NDSや(まだ買ってないけど)WiiのWiFiコネクションのために無線ルーターを探していた私は値段で飛びつきました(笑。
ってわけでこれから無線を導入しようと思ってたひとには面白い選択肢かもしれません。詳しくは公式ページよりもツクモの紹介ページのが圧倒的にわかりやすいです。あとwikiとか。
しかもこのルータ中身Linuxでsshログインしていじれるみたいですね。その意味でも面白いかもです。
注:以下の条件に当てはまるコメントは無視されます
- 「http:」を含むもの
- 日本語を含まないもの(半角文字しかないコメント)
書いた日: 2006/12/17 22:04 カテゴリ:topic
2006/12/14
見た目よりそのタグの意味や使い方が重要
まず、htmlのタグは大きく二種類に分けられます。インライン要素とブロック要素です。
| 見た目 | 代表的なタグ | 代表的な(現在利用が推奨されない)タグ |
| ブロック要素 | 前後に改行が入る | p, div, h1〜h6, table, blockquote, pre, hr, from | center |
| インライン要素 | 基本的に前後に改行が入らない | a, img, span, q, br, em, strong, (普通の文章) | font, b, big, u, strike, s |
文章の中の一部分を修飾するものがインライン要素、と考えてもいいかもしれません。
で、注意してほしいのは、それぞれのタグで中に入れられるものが違うのです。まっさきに注意して欲しい三つを挙げます。
- bodyタグの直下にはブロック要素しか入れられない
-
- つまり普通の文章は必ずpやdivやh1やらのタグに囲まれている必要があります。
- ほとんどのブロック要素の中にはインライン要素しか入れられない
- <p><p>なんちゃら</p><p>ほんちゃら</p></p>はダメ。
- divタグはブロック要素が含まれてもOK
- <div><p>なんちゃら</p><p>ほんちゃら</p></div>は大丈夫
つまり、こういう使いかたをするのが理想です。
- 普通の地の文はpで囲む
- 幾つかのpなどをさらに大きなグループで囲みたいときにdivを使う
例えば日記ページの一日分を<div class="one_day">で囲みます。で、CSSにdiv.one_day { border: 2px #fff solid}と書けば一日分が枠に囲まれるように見えるわけです。(ここでdiv style="border: 2px #fff solid"と書けばCSSを書く必要が無くなります。が、それだとデザインとhtmlの分離がまったく出来ないのでやめましょう)
なお、divはclassやidなどでスタイル指定をしないとなんの意味もないタグです。つまりCSSの為に書くタグなので、デザインとhtmlの分離という観点からすると推奨できないタグです。だから余り多用しないほうがシンプルで読みやすいhtml,CSSを書くことが出来ます(そのかわりデザインもシンプルになりますが…)
さて、上の表にもあるとおり、fontは推奨できないタグです。何故なら近い将来htmlという規格から削除されることが決定しているからです。spanに置き変えていきましょう。(もちろんこのときにspan style="font〜"と書いては意味がありません。span class="hogehoge" としてCSSで指定しましょう。クラス名は"red"とかでなく"warning"など、意味のある単語のがより素敵です。)同様にcenterも削除される予定になっています。divに置きかえてスタイルシートでtext-alignとか使いましょう。
以上、ざっとですが。
注:以下の条件に当てはまるコメントは無視されます
- 「http:」を含むもの
- 日本語を含まないもの(半角文字しかないコメント)
書いた日: 2006/12/14 17:04 カテゴリ:topic » html
---- >>
作成:スラマイマラス
MSN : [email protected] (注:ここにメールを送られても読みません)
当サイトは基本的にNYSDLの元で公開されていますが、
引用されている文章、画像などは元の著作権所持者に帰属しますのでご注意ください。
当サイトへのリンクはどのような形(普通のリンク、直リンク、ディープリンク、隠しリンク)であろうとも、歓迎します。
一番上へ